絵ブログ
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
制作過程の続きです
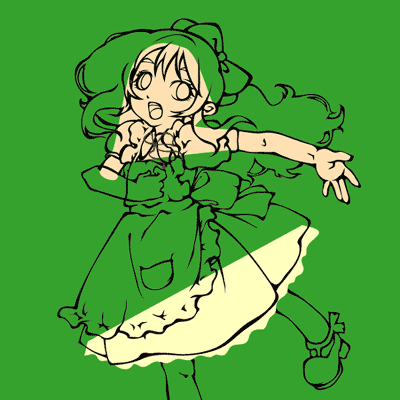
7:色をのせる

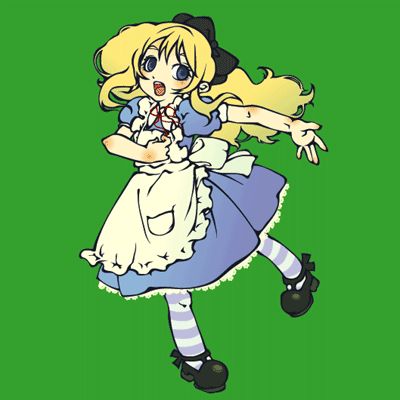
オブジェクト(色の部分)の上下関係を意識しながら、色をおいていきます。
普通の絵を描くような「色を塗る」というのとは似ていてちょっと違うのです。
画像では肌色。私はとりあえず肌色から色おいてくことが多いです。
ちなみに緑色なのは一時的な背景。
緑はあんまり使わない色なので、塗り残し防止に背景色としてよく使います。
目にもやさしい^^

髪はあとでグラデーションをかけるので、同じ色でもいくつかのパーツに分けます。
色が違うところはそれぞれ別パーツです。
上の画像と見比べると、前後関係があるのがわかるかとおもいます。

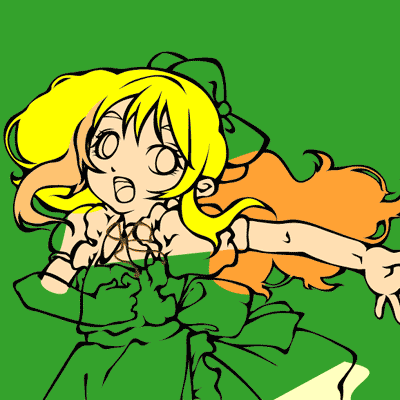
とりあえず全部の色を置きました。
色は後で調整するので、パレットからイメージに近い色を一時的に拾います。
これも、色が違うパーツは全部違うオブジェクトです。
(同じ色にする予定なので同じものもある)
この時点で、スカート中のペチコートの裾もレースで作っておきました。
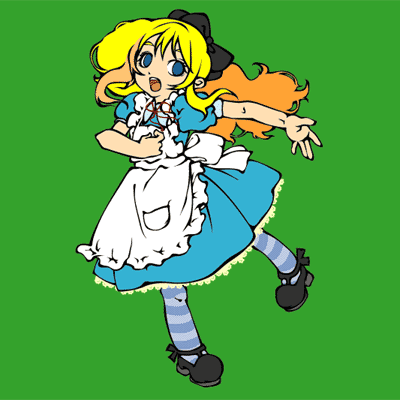
8:色修正 +α

色を修正しました。ところどころグラデーションを使ってます。
なんか画像だと汚いんですが、
グラデーションの円を使って、肌に赤みを差したりしてます。
はみでたらクリッピングマスク!
以前はブレンドツールを使ってたんですが、画像が重くなるので最近控えてます。
ブレンドの方が使い勝手は良い気がする。

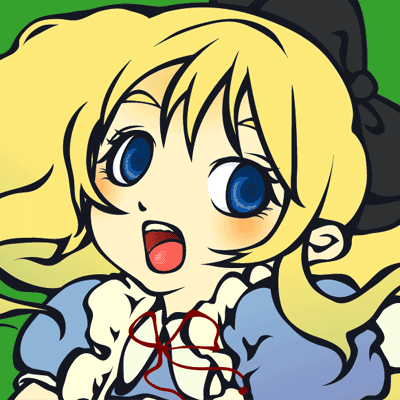
お顔アップ。
目は大事なので色数も多めにしっかり作ります。
よくみたら青すぎるから、あとで修正するかも…
今日はここまで。
次は背景とか考えなきゃいけないのでまたちょっと時間かかります。
いつも背景で悩む…
7:色をのせる
オブジェクト(色の部分)の上下関係を意識しながら、色をおいていきます。
普通の絵を描くような「色を塗る」というのとは似ていてちょっと違うのです。
画像では肌色。私はとりあえず肌色から色おいてくことが多いです。
ちなみに緑色なのは一時的な背景。
緑はあんまり使わない色なので、塗り残し防止に背景色としてよく使います。
目にもやさしい^^
髪はあとでグラデーションをかけるので、同じ色でもいくつかのパーツに分けます。
色が違うところはそれぞれ別パーツです。
上の画像と見比べると、前後関係があるのがわかるかとおもいます。
とりあえず全部の色を置きました。
色は後で調整するので、パレットからイメージに近い色を一時的に拾います。
これも、色が違うパーツは全部違うオブジェクトです。
(同じ色にする予定なので同じものもある)
この時点で、スカート中のペチコートの裾もレースで作っておきました。
8:色修正 +α
色を修正しました。ところどころグラデーションを使ってます。
なんか画像だと汚いんですが、
グラデーションの円を使って、肌に赤みを差したりしてます。
はみでたらクリッピングマスク!
以前はブレンドツールを使ってたんですが、画像が重くなるので最近控えてます。
ブレンドの方が使い勝手は良い気がする。
お顔アップ。
目は大事なので色数も多めにしっかり作ります。
よくみたら青すぎるから、あとで修正するかも…
今日はここまで。
次は背景とか考えなきゃいけないのでまたちょっと時間かかります。
いつも背景で悩む…
PR
この記事にコメントする