絵ブログ
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
クリスマス絵を描いていた時も、ついでだからと描いてる合間にスクリーンショットを撮っていたので、折角だから公開してみます^^
使用しているソフトはsaiというソフトです。
現在のところはテスト版が無料で使用できます。
絵描きさんにも人気だし、とても使いやすいソフトで、私もかなり気に入ってます。
2万HITの時みたいに解説はつけずに、画像だけつらつら貼ってゆきますので、ご興味あるかたは↓からドウゾ!
使用しているソフトはsaiというソフトです。
現在のところはテスト版が無料で使用できます。
絵描きさんにも人気だし、とても使いやすいソフトで、私もかなり気に入ってます。
2万HITの時みたいに解説はつけずに、画像だけつらつら貼ってゆきますので、ご興味あるかたは↓からドウゾ!
PR
遅くなりました、制作過程のラストです!
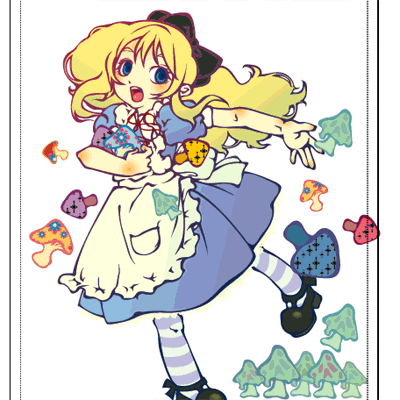
8:キノコ増殖

わすれてました、キノコを持たせる予定だったんだった!
というわけでキノコを3種ほど描いて、増殖させました。
キノコの笠の部分には適当にパターンを作って適応。
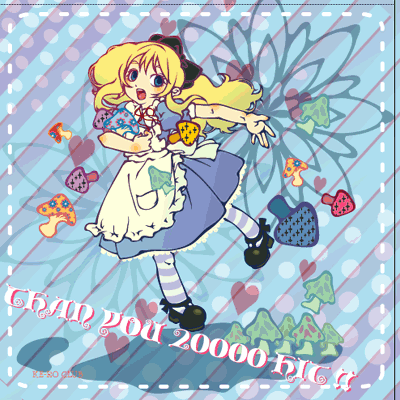
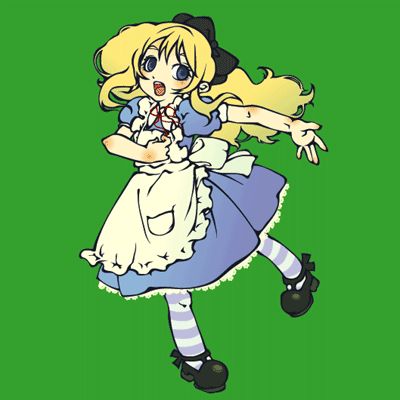
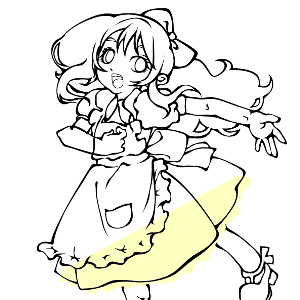
8:背景の作成

背景を作りました。
ボーダーを使いたくなったのでサクっと作成、背景はグラデーション。
ドットとか模様とかも使って、可愛く元気でポップな感じに。

人物を表示して、ジャンプしてるイメージで下に影。
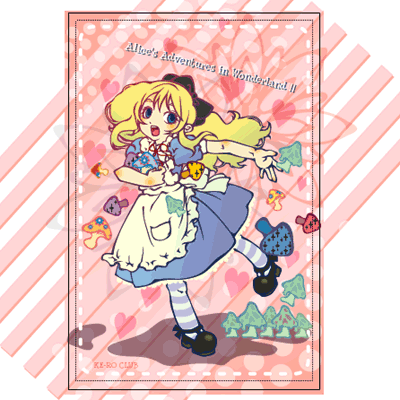
文字も配置します。
これはポストカード用のデザイン。

サイト用にはアリスっぽい色をと思い、季節にも合ったブルーをチョイス。
比率もも500*500に修正しました。
ここからフォトショに持って行って保存!微修正!
というわけで完成しました。
完成したものはもう少ししたらウェブサイトに掲載します、少しお待ちください。
おまけもあるよ。
8:キノコ増殖
わすれてました、キノコを持たせる予定だったんだった!
というわけでキノコを3種ほど描いて、増殖させました。
キノコの笠の部分には適当にパターンを作って適応。
8:背景の作成
背景を作りました。
ボーダーを使いたくなったのでサクっと作成、背景はグラデーション。
ドットとか模様とかも使って、可愛く元気でポップな感じに。
人物を表示して、ジャンプしてるイメージで下に影。
文字も配置します。
これはポストカード用のデザイン。
サイト用にはアリスっぽい色をと思い、季節にも合ったブルーをチョイス。
比率もも500*500に修正しました。
ここからフォトショに持って行って保存!微修正!
というわけで完成しました。
完成したものはもう少ししたらウェブサイトに掲載します、少しお待ちください。
おまけもあるよ。
制作過程の続きです
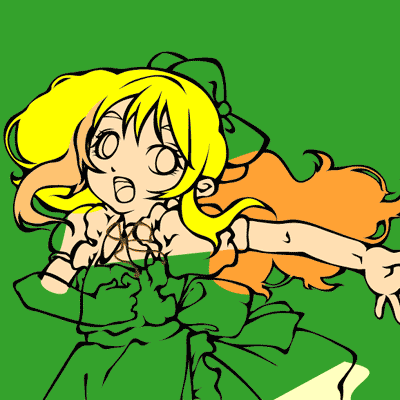
7:色をのせる

オブジェクト(色の部分)の上下関係を意識しながら、色をおいていきます。
普通の絵を描くような「色を塗る」というのとは似ていてちょっと違うのです。
画像では肌色。私はとりあえず肌色から色おいてくことが多いです。
ちなみに緑色なのは一時的な背景。
緑はあんまり使わない色なので、塗り残し防止に背景色としてよく使います。
目にもやさしい^^

髪はあとでグラデーションをかけるので、同じ色でもいくつかのパーツに分けます。
色が違うところはそれぞれ別パーツです。
上の画像と見比べると、前後関係があるのがわかるかとおもいます。

とりあえず全部の色を置きました。
色は後で調整するので、パレットからイメージに近い色を一時的に拾います。
これも、色が違うパーツは全部違うオブジェクトです。
(同じ色にする予定なので同じものもある)
この時点で、スカート中のペチコートの裾もレースで作っておきました。
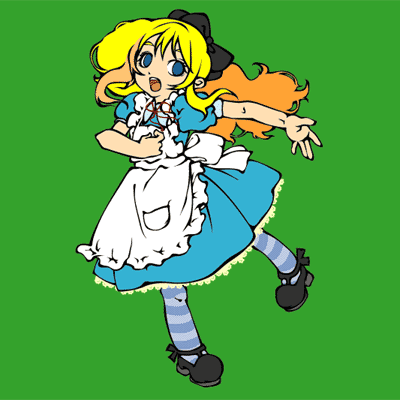
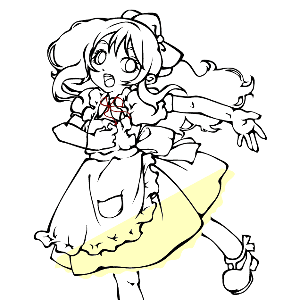
8:色修正 +α

色を修正しました。ところどころグラデーションを使ってます。
なんか画像だと汚いんですが、
グラデーションの円を使って、肌に赤みを差したりしてます。
はみでたらクリッピングマスク!
以前はブレンドツールを使ってたんですが、画像が重くなるので最近控えてます。
ブレンドの方が使い勝手は良い気がする。

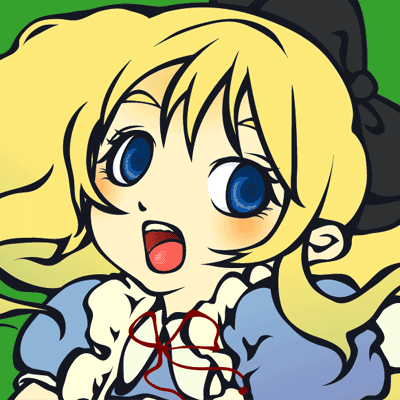
お顔アップ。
目は大事なので色数も多めにしっかり作ります。
よくみたら青すぎるから、あとで修正するかも…
今日はここまで。
次は背景とか考えなきゃいけないのでまたちょっと時間かかります。
いつも背景で悩む…
7:色をのせる
オブジェクト(色の部分)の上下関係を意識しながら、色をおいていきます。
普通の絵を描くような「色を塗る」というのとは似ていてちょっと違うのです。
画像では肌色。私はとりあえず肌色から色おいてくことが多いです。
ちなみに緑色なのは一時的な背景。
緑はあんまり使わない色なので、塗り残し防止に背景色としてよく使います。
目にもやさしい^^
髪はあとでグラデーションをかけるので、同じ色でもいくつかのパーツに分けます。
色が違うところはそれぞれ別パーツです。
上の画像と見比べると、前後関係があるのがわかるかとおもいます。
とりあえず全部の色を置きました。
色は後で調整するので、パレットからイメージに近い色を一時的に拾います。
これも、色が違うパーツは全部違うオブジェクトです。
(同じ色にする予定なので同じものもある)
この時点で、スカート中のペチコートの裾もレースで作っておきました。
8:色修正 +α
色を修正しました。ところどころグラデーションを使ってます。
なんか画像だと汚いんですが、
グラデーションの円を使って、肌に赤みを差したりしてます。
はみでたらクリッピングマスク!
以前はブレンドツールを使ってたんですが、画像が重くなるので最近控えてます。
ブレンドの方が使い勝手は良い気がする。
お顔アップ。
目は大事なので色数も多めにしっかり作ります。
よくみたら青すぎるから、あとで修正するかも…
今日はここまで。
次は背景とか考えなきゃいけないのでまたちょっと時間かかります。
いつも背景で悩む…
制作過程の続きです
4:主線の肉付け

なんて言ったら良いかわからないんですが、
前のままだと主線が弱いので主線に強弱をつけます。
この作業がすんごい時間かかるので苦手です。
すぐ飽きちゃうので、好きな曲でもBGMにしつつゆっくり作業。

全身も隈なく。
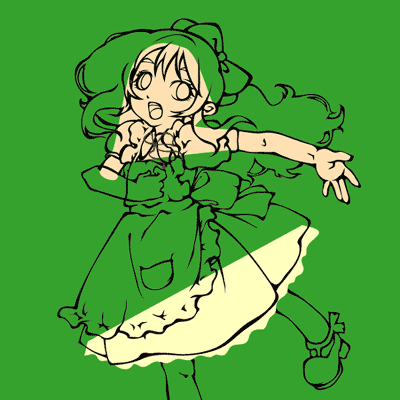
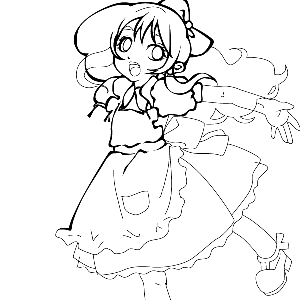
5:一旦完了

とりあえず全身完了。
クリーム色の部分は主線入れずにそのまま使います。
レイヤー分としては、上から
右腕部分 全身 クリーム色部分 脚
クリーム色部分のレイヤーに色をのっけてゆきます。
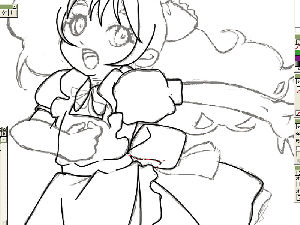
6:主線修正

リボンを忘れてたのでプラス。
主線段階でちょこちょこ修正してたんですが、
全体のバランスを見つつ修正をプラス。
一部拡大しながら作業するので、どうしても線の濃い部分と薄い部分がでちゃうのです。
あとは髪をもっさりさせたり、服の皺を増やしたり。
今日はここまで。
ここからはやることが大体決まっているので、割と作業が早いです。
今は飽きないように他の絵とも並行作業してるので、もうちょっとかかります。
4:主線の肉付け
なんて言ったら良いかわからないんですが、
前のままだと主線が弱いので主線に強弱をつけます。
この作業がすんごい時間かかるので苦手です。
すぐ飽きちゃうので、好きな曲でもBGMにしつつゆっくり作業。
全身も隈なく。
5:一旦完了
とりあえず全身完了。
クリーム色の部分は主線入れずにそのまま使います。
レイヤー分としては、上から
右腕部分 全身 クリーム色部分 脚
クリーム色部分のレイヤーに色をのっけてゆきます。
6:主線修正
リボンを忘れてたのでプラス。
主線段階でちょこちょこ修正してたんですが、
全体のバランスを見つつ修正をプラス。
一部拡大しながら作業するので、どうしても線の濃い部分と薄い部分がでちゃうのです。
あとは髪をもっさりさせたり、服の皺を増やしたり。
今日はここまで。
ここからはやることが大体決まっているので、割と作業が早いです。
今は飽きないように他の絵とも並行作業してるので、もうちょっとかかります。
折角だから、ブログで随時制作過程を乗っけていくことにしました。
いろんなことを同時進行したり、どうも集中が続かなかったりするので、自分に発破をかけるためにも!
画像はクリックで拡大します。
1:下絵

とりあえず下絵を用意します。
今回はアリスが描きたかったからアリス。
下絵には無いんだけれど、いろいろアイテムも散らす予定。
やっぱり好きなものを描くのがいいとおもうんだ。
フェティズムも詰め込みつつ。
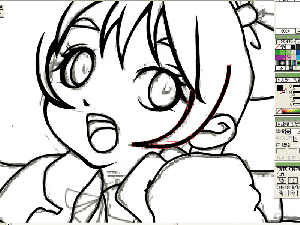
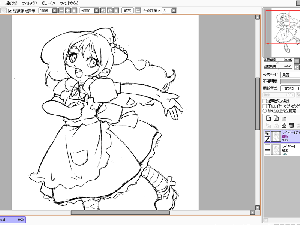
2:クリンナップ

下絵があまりにも汚いので、クリンナップ。
saiというフリーのソフトを使用しています。使いやすい。
3:主線入れ

イラストレーターに持って行って、主線を入れます。
ペンツールとかえんぴつツールとか使う。
今はココマデ。
いろんなことを同時進行したり、どうも集中が続かなかったりするので、自分に発破をかけるためにも!
画像はクリックで拡大します。
1:下絵
とりあえず下絵を用意します。
今回はアリスが描きたかったからアリス。
下絵には無いんだけれど、いろいろアイテムも散らす予定。
やっぱり好きなものを描くのがいいとおもうんだ。
フェティズムも詰め込みつつ。
2:クリンナップ
下絵があまりにも汚いので、クリンナップ。
saiというフリーのソフトを使用しています。使いやすい。
3:主線入れ
イラストレーターに持って行って、主線を入れます。
ペンツールとかえんぴつツールとか使う。
今はココマデ。